
Create Short Links using Bit.ly API 4.0 and JQuery part 1
If you have a Bit.ly account to help shorten all your URL but do you face these problems such as
- need to log in when you need to use it
- if you share your account with your friends and colleagues, you worried what if they share the password with other people
- do you know that account cannot be shared
Have you heard of Bit.ly API?
Do you know you can make use of it to solve the above problem?
Why not make use of Bit.ly API to help you solved the above problems.
In this tutorial, I will show you how you can do this using the step by step guide even you do not know to program.
We only need two programs, one is a notepad/text editor to do the coding using just HTML and Jquery. The other program is your internet browser.
Let’s start coding Bit.ly API 4.0 and JQuery
First, let get the Generic Access Token from our Bit.ly account
- Go to https://bitly.com/a/sign_in and login

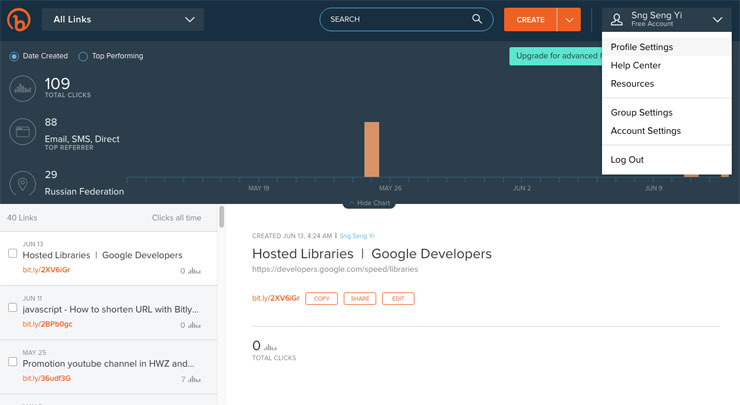
- Click on the account name at the top right of the page
- A dropdown menu will appear, click Profile Settings

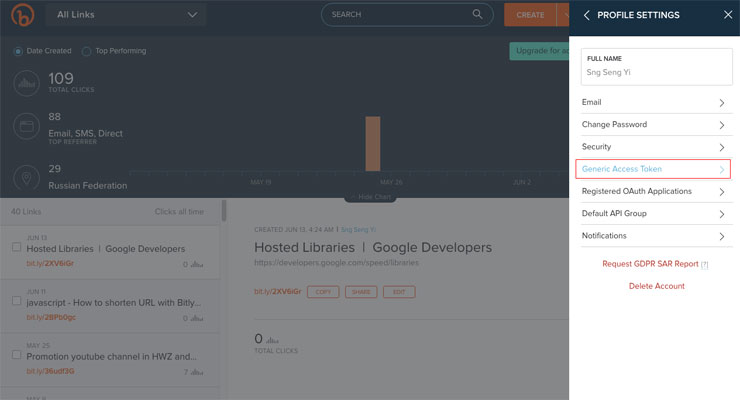
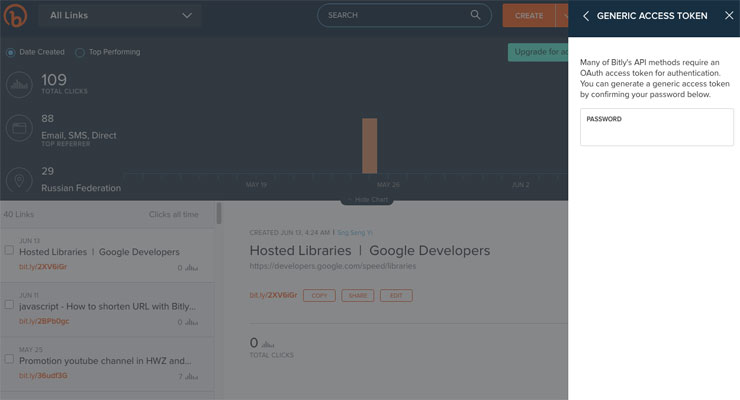
- Click on Generic Access Token

- Key in your login password

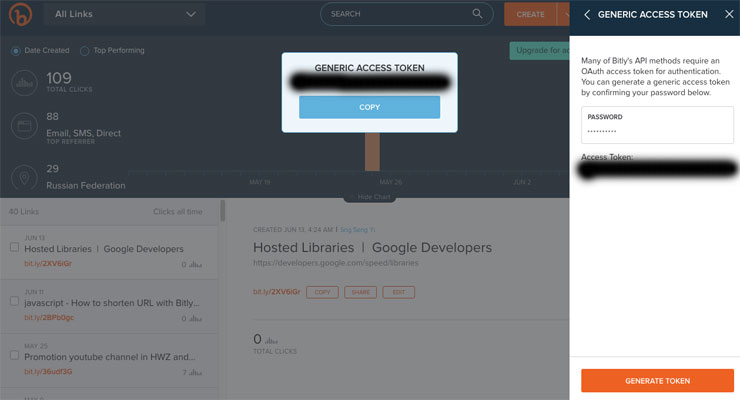
- You will be giving an Access Token, copy it somewhere and we need to use this later. (You will only have one Access Token even how many time you try it)

- Log out Bit.ly
We start by creating the textbox, the button, and the display.
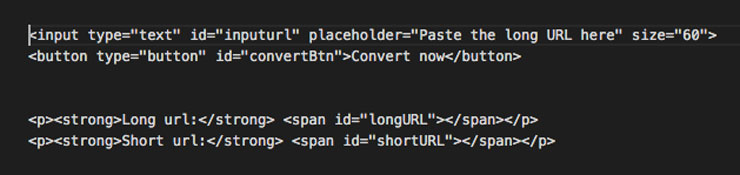
Open your notepad/text editor and type in the following:
Create a holder to display the long URL on the screen.
Create a holder to display the short URL on the screen.
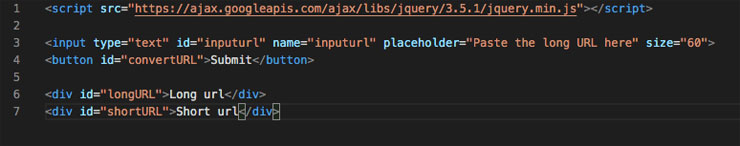
Your code should look like this.

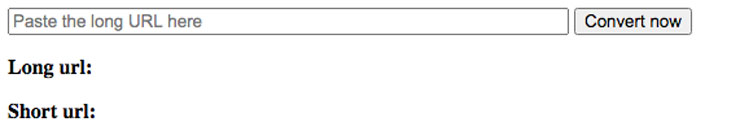
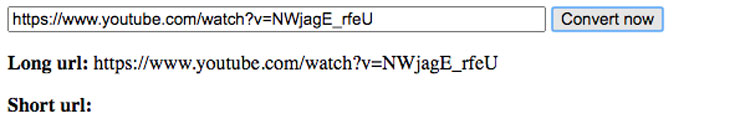
Save the file as bitly.html and open it with your browser and it should look like this.

Let’s add some JQuery library
Copy this JQuery library and paste it in your first line of code.
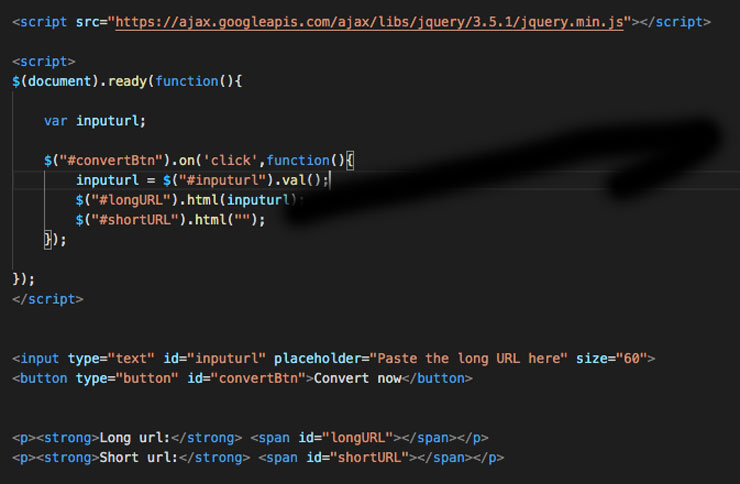
Your code will look something like this now.

Time to do the fun coding, adding more JQuery code!!
First, let test that we can read and display the long URL input by the user.
Type in the following code. What the code does is, it will read the user input and display on the screen.
$(document).ready(function(){
var inputurl;
$(“#convertBtn”).on(‘click’,function(){
inputurl = $(“#inputurl”).val();
$(“#longURL”).html(inputurl);
$(“#shortURL”).html(“”);
});
}); </script>

Try typing anything in the textbox and click Convert Now. You should see the same text displayed under the Long URL.

So if you confirm that it is working correctly, we can use the Bit.ly API to shorten the URL.
Type in the following code.
var inputurl;
var accessToken = “paste your access code here”;
var params = {
“long_url” : inputurl
};
$.ajax({
url: “https://api-ssl.bitly.com/v4/shorten”,
cache: false,
dataType: “json”,
method: “POST”,
contentType: “application/json”,
beforeSend: function (xhr) {
xhr.setRequestHeader(“Authorization”, “Bearer ” + accessToken);
},
data: JSON.stringify(params)
}).done(function(data) {
$(“#shortURL”).html(data.link);
console.log(data.link);
}).fail(function(data) {
$(“#shortURL”).html(data.link);
console.log(data.link);
});
});
</script>
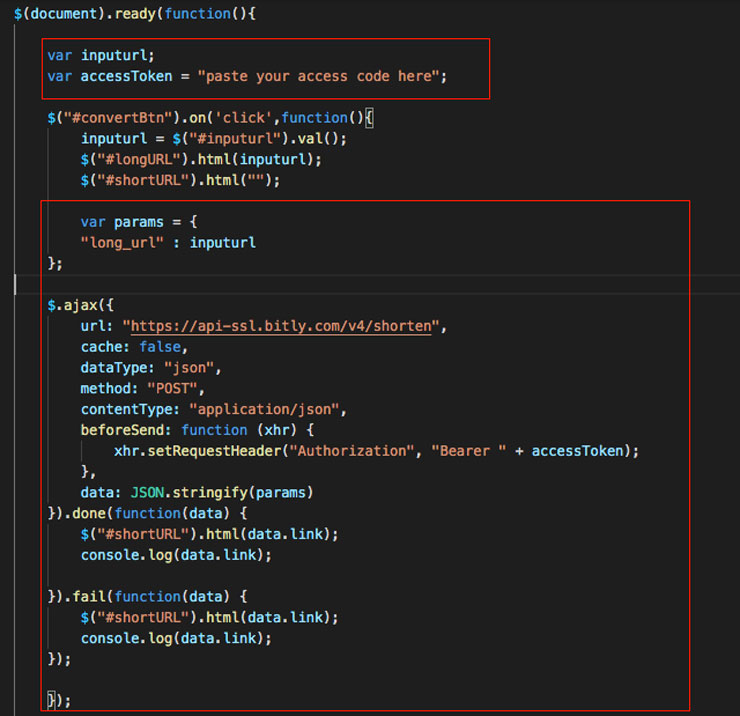
Your code will look like this

Save the file and open your browser and test it.

Hope you find this Bit.ly API 4.0 and JQuery useful to you and bring more productive to your work flow.